Testo e formattazione

Partiamo dalle basi e analizziamo con cura ogni tag per la formattazione del testo e le liste in HTML. Immagina che HTML sia come uno strumento per dare struttura al testo, mentre i tag di formattazione e liste servono per dare uno stile e una gerarchia visiva. Vediamo ogni tag nel dettaglio.
Tag per la Formattazione del Testo:
1
2
3
<strong> e <b>
<strong>: Utilizziamo questo tag per dare enfasi forte a una parola o frase, segnalandone l’importanza. Anche i lettori di schermo lo interpretano come un contenuto di maggior rilievo. Visivamente, appare in grassetto.
<b>: Anche questo tag rende il testo in grassetto, ma è una scelta puramente visiva e non segnala un significato speciale per il contenuto. Lo usiamo solo per dare stile.
Esempio:
1
2
<strong>Testo importante</strong>
<b>Testo in grassetto senza enfasi</b>
-
<em>-<i> -
<em>: Sta per “emphasis” e indica un’enfasi leggera su una parola o frase. Di solito viene reso in corsivo e viene interpretato dai lettori di schermo per sottolineare il significato. -
<i>: Applica il corsivo ma non ha alcun significato semantico, quindi è solo per lo stile, senza enfasi.
Esempio:
1
2
<em>Testo con enfasi leggera</em>
<i>Testo in corsivo senza enfasi</i>
-
u
-
<u>: Applica una sottolineatura al testo. È usato raramente oggi, ma può servire in casi specifici, per esempio quando si vuole evidenziare qualcosa senza usarlo per link o enfasi.
Esempio:
1
<u>Testo sottolineato</u>
<small>: Riduce la dimensione del testo. È comunemente usato per note a margine o commenti che devono risultare meno prominenti rispetto al testo principale.
Esempio:
1
<small>Testo meno importante o nota</small>
<mark>: Evidenzia il testo come se fosse passato con un evidenziatore, per mettere in risalto un contenuto specifico. Di solito viene reso con uno sfondo giallo o altro colore chiaro.
Esempio:
1
<mark>Testo evidenziato</mark>
Liste in HTML
In HTML, abbiamo due tipi principali di liste: ordinate e non ordinate. Vediamole.
- Liste non ordinate (
<ul>)
Una lista non ordinata usa un elenco puntato. Ogni elemento della lista è un punto separato, senza una sequenza numerica.
Tag utilizzati:
<ul>: Racchiude l’intera lista non ordinata.<li>: Ogni elemento della lista è definito con questo tag.
Esempio:
1
2
3
4
5
<ul>
<li>Elemento uno</li>
<li>Elemento due</li>
<li>Elemento tre</li>
</ul>
Questo produrrà:
1
2
3
Elemento uno
Elemento due
Elemento tre
- Liste ordinate (
<ol>)
Una lista ordinata ha una sequenza numerica per ogni elemento, perfetta per elenchi che seguono un ordine logico o di importanza.
Tag utilizzati:
<ol>: Racchiude l’intera lista ordinata.
<li>: Definisce ogni elemento della lista.
Esempio:
1
2
3
4
5
<ol>
<li>Passo uno</li>
<li>Passo due</li>
<li>Passo tre</li>
</ol>
Questo produrrà:
1
2
3
Passo uno
Passo due
Passo tre
-
Liste nidificate
È possibile inserire una lista all’interno di un’altra lista, creando così delle sotto-liste. Funziona sia con le liste ordinate che con quelle non ordinate.
Esempio:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<ul>
<li>Frutta
<ul>
<li>Mela</li>
<li>Banana</li>
</ul>
</li>
<li>Verdura
<ul>
<li>Carota</li>
<li>Spinaci</li>
</ul>
</li>
</ul>
Questo produrrà:
1
2
3
4
5
6
Frutta
Mela
Banana
Verdura
Carota
Spinaci
Ora vediamo un esempio completo di tutti i tag utilizzati in questo articolo e la sua relativa visualizzazione:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
<!DOCTYPE html>
<html lang="it">
<head>
<title>Testo e Formattazione</title>
</head>
<body>
<header>
<h1>Testo e Formattazione</h1>
<p>Scopri i tag HTML per la formattazione del testo e la creazione di liste.</p>
</header>
<main>
<section>
<h2>Tag per la Formattazione del Testo</h2>
<h3>Esempi:</h3>
<p><strong>Testo importante</strong></p>
<p><b>Testo in grassetto senza enfasi</b></p>
<p><em>Testo con enfasi leggera</em></p>
<p><i>Testo in corsivo senza enfasi</i></p>
<p><u>Testo sottolineato</u></p>
<p><small>Testo meno importante o nota</small></p>
<p><mark>Testo evidenziato</mark></p>
</section>
<section>
<h2>Liste in HTML</h2>
<h3>Lista non ordinata:</h3>
<ul>
<li>Elemento uno</li>
<li>Elemento due</li>
<li>Elemento tre</li>
</ul>
<h3>Lista ordinata:</h3>
<ol>
<li>Passo uno</li>
<li>Passo due</li>
<li>Passo tre</li>
</ol>
<h3>Liste nidificate:</h3>
<ul>
<li>Frutta
<ul>
<li>Mela</li>
<li>Banana</li>
</ul>
</li>
<li>Verdura
<ul>
<li>Carota</li>
<li>Spinaci</li>
</ul>
</li>
</ul>
</section>
</body>
</html>
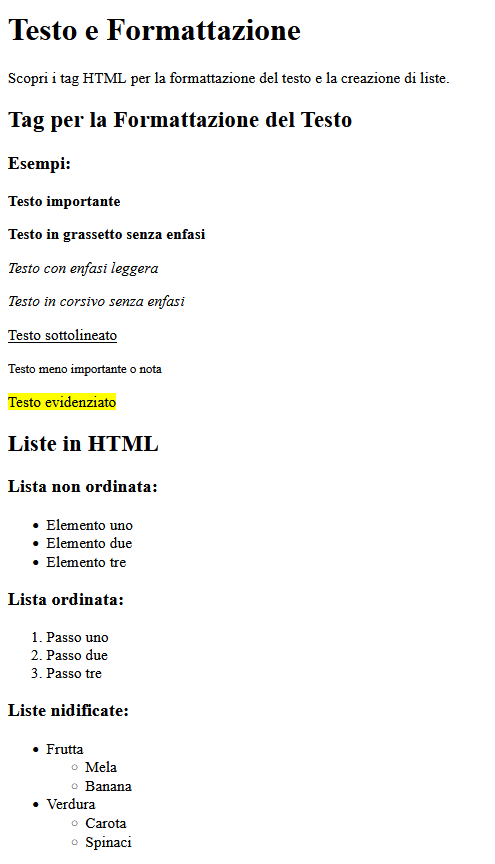
Ed ecco come verrebbe visualizzato in qualsiasi browser:

Conclusione
In questo articolo, abbiamo esplorato i principali tag per la formattazione del testo in HTML, come <strong>, <em>, <b>, e altri elementi fondamentali per rendere il contenuto web accessibile e visivamente strutturato.
La conoscenza di queste basi permette di creare pagine web che non solo rispettano gli standard di leggibilità e accessibilità, ma che sono anche ottimizzate per i motori di ricerca.
Implementando queste best practice, i tuoi contenuti saranno meglio interpretati dai crawler, migliorando così il posizionamento nei risultati di ricerca. Continua a sperimentare con i vari tag e a testare le tue pagine per ottenere il massimo dall’HTML e far risaltare i tuoi progetti web.
Capitolo 4: “Link e Immagini”