Introduzione a HTML: Guida Completa per Principianti

Introduzione
Benvenuti nella guida introduttiva a HTML, il linguaggio di markup che sta alla base di ogni pagina web. Se volete imparare a creare un sito o semplicemente capire il funzionamento delle pagine che visitate, questo è il posto giusto! Scopriamo insieme come HTML (HyperText Markup Language) crea la struttura delle pagine web e impariamo a usarlo efficacemente. Cos’è HTML?
HTML è un linguaggio di markup utilizzato per definire la struttura di una pagina web. A differenza di linguaggi come Python o JavaScript, HTML non esegue calcoli o logiche complesse ma determina come il contenuto viene presentato nella pagina. In HTML, ogni elemento è racchiuso in tag, come titoli, paragrafi, immagini, link, ecc. struttura di Base di una Pagina HTML
Con le basi di questo tutorial HTML, potete già creare e personalizzare una semplice pagina web! La pratica è essenziale: continuate a sperimentare con nuovi tag e layout per scoprire tutte le possibilità. Buon divertimento e buona fortuna nel mondo del web!
Struttura delle Pagine Web
L’HTML (HyperText Markup Language) è il linguaggio principale per la creazione di pagine web. Esploreremo i suoi tag fondamentali e come utilizzarli.
Elementi Chiave dell’HTML
- Tag: I mattoni dell’HTML.
- Struttura: Come organizzare il codice.
- Best Practice: Scrivere codice chiaro e ottimizzato.
Introduzione all’HTML
- Cosa è HTML e come funziona nel contesto del web.
- struttura di base di una pagina HTML (
<!DOCTYPE **HTML**>,<**HTML**>,<head>,<body>).
Elementi di base HTML
- tag e attributi
- Principali tag strutturali:
<h1>-<h6>,<p>,<div>,<span>,<br>,<hr>
Testo e formattazione
- tag per la formattazione del testo:
<strong>,<em>,<b>,<i>,<u>,<small>,<mark>. - Liste:
<ul>,<ol>,<li>./
Link e immagini
- Creare collegamenti ipertestuali con
<a href=""> - Inserire immagini con
<img src="" alt="">e proprietà per gestire dimensioni e testo alternativo.
Formattazione semantica
- Uso dei tag semantici:
<header>,<footer>,<nav>,<section>,<article>,<aside>,<main>.
Tabelle HTML
- Creazione di tabelle con
<table>,<tr>,<td>,<th>,<thead>,<tbody>,<tfoot>.
Form HTML
- struttura di base dei form con
<form>. - Tipi di input e controllo degli utenti:
<input>,<label>,<select>,<textarea>,<button>,<option>. - Attributi come name, id, value, placeholder, required, action, method.
Attributi globali
- Attributi che possono essere usati su qualsiasi elemento HTML: id, class, style, title, lang, data-* (per dati personalizzati).
Multimedia in HTML
- Inserire audio e video:
<audio>e<video>. - Attributi per gestire il comportamento dei media: controls, autoplay, loop, muted.
Incorporazione di altri contenuti
Accessibilità in HTML
- Best practices per rendere il contenuto accessibile: alt nelle immagini, aria-* attributes.
HTML e SEO (Search Engine Optimization)
- Come usare HTML per migliorare la SEO come meta tag:
<meta>, descrizioni, parole chiave. - Importanza della struttura semantica per il ranking
Validazione e strumenti per HTML
- Strumenti per la validazione e il debugging dell’HTML
- Editor consigliati per lavorare con HTML
- Visual Studio Code, Atom, Sublime Text
HTML5 Avanzato
- Canvas:
<canvas>per la grafica dinamica. - API avanzate
- Geolocalizzazione, storage locale (localStorage, sessionStorage)
Questi argomenti ti permetteranno di apprendere HTML con una progressione logica, partendo dai concetti base fino ad arrivare a quelli avanzati.
Cosa è HTML e come funziona nel contesto del web.
HTML (HyperText Markup Language) è il linguaggio di markup principale per la creazione di pagine web. Esso fornisce la struttura e il contenuto di base delle pagine, come il testo, le immagini, i link, e stabilisce come questi elementi devono apparire e comportarsi in un browser.
Cos’è HTML e come funziona
HTML utilizza una serie di tag per definire i diversi tipi di contenuto che vuoi includere in una pagina. I tag sono delle parole chiave racchiuse tra parentesi angolari < >, e ogni elemento di HTML inizia con un tag di apertura e si chiude con un tag di chiusura. Per esempio, un paragrafo si rappresenta con <p> all’inizio e </p> alla fine.
Questi tag permettono di descrivere vari elementi, come titoli, paragrafi, immagini, link, e formati di testo. Inoltre, HTML include una serie di attributi che aggiungono informazioni extra ai tag, come il colore o la dimensione di un testo. struttura di base di una pagina HTML
La struttura di una pagina HTML è abbastanza semplice. Ecco uno schema di base, seguito da una spiegazione:
<!DOCTYPE **HTML**>
<**HTML** lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>La Mia Pagina Web</title>
</head>
<body>
<h1>Benvenuto alla mia pagina!</h1>
<p>Questo è un esempio di paragrafo nella mia pagina **HTML**.</p>
<a href="https://esempio.com">Visita questo sito</a>
</body>
</**HTML**>
Spiegazione dei vari elementi
1
<!DOCTYPE **HTML**>
Questo è il dichiarativo del documento e indica al browser che stiamo usando HTML5, la versione più recente del linguaggio. È essenziale per garantire che la pagina venga interpretata correttamente.
1
<**HTML** lang="it">
Questo è il tag radice della tua pagina HTML. Tutti gli altri elementi vanno racchiusi all’interno di <HTML>. L’attributo lang=”it” specifica la lingua della pagina (in questo caso, italiano).
1
<head>
Questa sezione contiene informazioni di base sulla tua pagina, che non sono visibili direttamente. All’interno di <head> puoi definire il titolo della pagina, i metadati, i link a stili CSS esterni o script JavaScript.
1
<meta charset="UTF-8">:
Specifica la codifica dei caratteri, qui UTF-8, che è lo standard attuale.
1
<meta name="viewport" content="width=device-width, initial-scale=1.0">:
Aiuta a rendere la tua pagina responsive su dispositivi mobili.
1
<title>:
Il titolo della tua pagina, visibile nella scheda del browser.
1
<body>
Questa sezione contiene tutto ciò che è visibile sul browser. Gli elementi dentro <body> formano il contenuto principale della tua pagina.
1
<h1>
Rappresenta un titolo di primo livello. È uno degli elementi di intestazione HTML, dal <h1> (il titolo principale) fino a <h6>.
1
<p>
Rappresenta un paragrafo di testo.
1
<a href="https://esempio.com">
Questo è un link che, cliccato, porta l’utente a un altro sito o pagina.
Esempio Pratico: Una Pagina HTML Completa
Ecco un esempio di una pagina HTML semplice che contiene vari elementi:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
<!DOCTYPE HTML>
<HTML lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Il mio portfolio</title>
</head>
<body>
<header>
<h1>Benvenuti nel mio Portfolio</h1>
<nav>
<ul>
<li><a href="#progetti">Progetti</a></li>
<li><a href="#about">Chi sono</a></li>
<li><a href="#contatti">Contatti</a></li>
</ul>
</nav>
</header>
<section id="progetti">
<h2>I miei Progetti</h2>
<article>
<h3>Progetto 1: App numero 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi finibus sed metus a viverra. Cras rhoncus sodales dictum. Suspendisse sapien odio, auctor dictum magna vitae, auctor imperdiet lectus.</p>
</article>
<article>
<h3>Progetto 2: App numero 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi finibus sed metus a viverra. Cras rhoncus sodales dictum. Suspendisse sapien odio, auctor dictum magna vitae, auctor imperdiet lectus.</p>
</article>
</section>
<section id="about">
<h2>Chi sono</h2>
<p>Sono Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi finibus sed metus a viverra. Cras rhoncus sodales dictum. Suspendisse sapien odio, auctor dictum magna vitae, auctor imperdiet lectus.</p>
</section>
<footer>
<p>Contattami: <a href="mailto:mionome@example.com">mionome@example.com</a></p>
</footer>
</body>
</HTML>
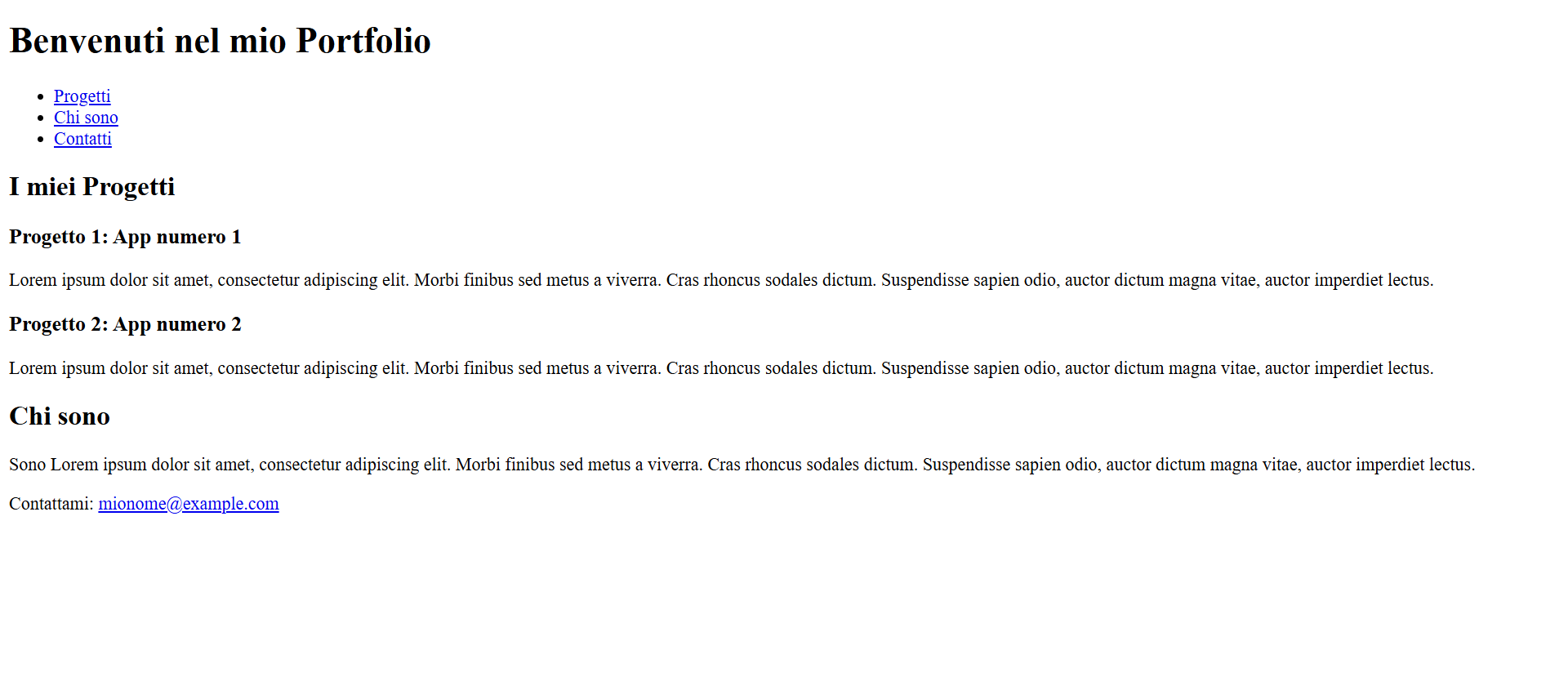
Puoi creare tu stesso questo esempio con un semplice file di testo salvato come index.html per poi aprirlo con il tuo browser. Dovresti visualizzare esattamente questo:

Spiegazione aggiuntiva dell’esempio
1
<header>
Contiene l’intestazione della pagina, spesso con titoli e link di navigazione.
1
<nav>
Raccoglie i link di navigazione. In questo caso, i link permettono di saltare a varie sezioni della pagina.
1
<section> e <article>
Questi tag aiutano a suddividere la pagina in sezioni logiche. Ad esempio,
1
<section>
può rappresentare una parte della pagina (es., progetti), mentre <article> rappresenta un singolo contenuto (es., un progetto specifico).
1
<footer>
È la sezione inferiore della pagina, solitamente contenente informazioni di contatto o copyright.
Conclusione
HTML è quindi la base di tutte le pagine web: fornisce la struttura e organizza i contenuti. Ogni elemento è creato per essere semplice e leggibile e costituisce il “blocco” su cui si costruiscono tutte le interfacce web, in combinazione con CSS per la presentazione e JavaScript per le interazioni.